고정 헤더 영역
상세 컨텐츠
본문
시멘틱이란 '의미론적인'이란 뜻으로,
피씨가 레이아웃에 사용된 태그의 기능을 분별하기 위해 만들어진 것이 시멘틱태그입니다.
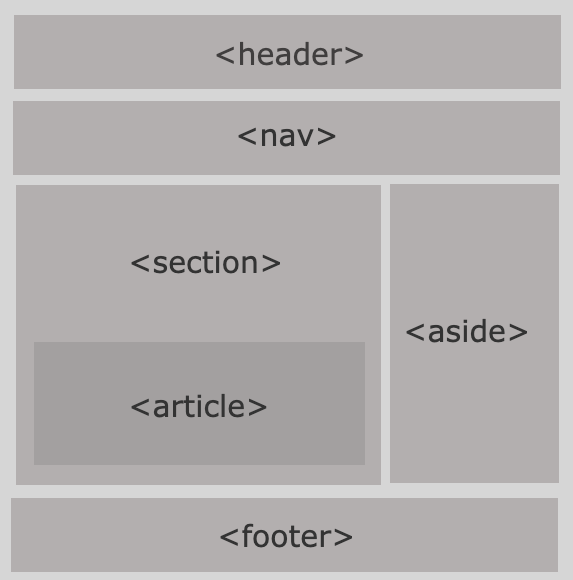
시멘틱태그로 구성된 기본적인 구조는 아래와 같습니다.

태그를 하나하나 살펴보겠습니다.
1. header
문서의 제일 상단에 위치하며,
웹사이트의 제목과 페이지를 소개하는 설명이 들어갑니다.
헤더에 작성된 내용은 실제 브라우저를 통해 볼수 있는것은 아니고,
브라우저가 해당 페이지를 파악하거나, 검색엔진의 색인에 도움을 주는 영역이라고 할 수 있습니다.
2. nav
navigation영역을 말하며, 위치가 딱히 정해져 있진 않습니다.
네비게이션은 다른곳으로 이동하기 위한 링크 또는 이동방법을 말하며,
nav태그가 생기면서 네비의 링크인지 단순링크인지, 링크의 종류 구분이 가능해졌습니다.
때문에 링크가 모여있는 영역이라 해서 nav태그를 사용한다면 혼란을 줄 수 있어
메인 네비게이션 영역일 때에만 nav태그를 사용해주는 것이 좋습니다.
3. section
section은 '여러개로 나뉜 것의 한 부분'이란 사전적 의미를 가지고 있습니다.
단순히 영역의 구분을 위해 사용하던 div태그와는 달리,
내용(content)요소만 표시할 수 있기 때문에 내용적인 흐름과 구조를 쉽게 파악할 수 있습니다.
또한 섹션은 독립적인 영역이라 문서처럼 헤더나 푸터가 존재할 수 있습니다.
4. article
article은 본문과 연관되어 있지만 독립적으로 구성된 글을 표시합니다.
보조적인 기사나 블로그 포스트, 댓글등이 표시될 수 있습니다.
article도 섹션과 마찬가지로 헤더나 푸터가 존재할 수 있습니다.
5. aside
본문과는 따로 구성된 내용을 표시합니다.
흔히, 사이드바라고 부르는 영역으로
본문내용과는 관련이 적거나 없는 내용이 담겨 배너나, 용어설명, 관련상품 등
다른 페이지로의 이동을 돕는 역할로 주로 사용됩니다.
6. footer
푸터는 바닥, 꼬리말을 지칭하는데
주로 저작권, 연락정보등 본문과 관련은 있지만 본문안에 담기 어려운 내용이 표시됩니다.
경우에 따라선 페이지 이동을 위한 링크나 메인 네비게이션내용이 푸터영역에 표시되기도 합니다.
'HTML 시멘틱' 카테고리의 다른 글
| 요소와 속성 / 부모요소와 자식요소 (0) | 2019.05.23 |
|---|





댓글 영역